|
La configurazione dei
dialoghi iniziali
Se volete costruire lezioni
complesse dovete imparare ad inserire oggetti e
soprattutto a configurare bene i dialoghi per i
pulsanti. Se invece vi accontentate del semplice, ecco
qui il modulo per autocomporre sedici tipi di lezioni
differenti.
1- Lanciato il file Autore.exe
. e scelto il percorso File/Autocomposizione
leziona : vi dovrebbe comparire la
seguente finestra:

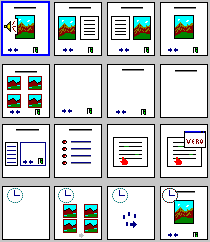
2- Se cliccate con il
mouse su ciascuna icona avrete , in basso a destra ,
anche una brevissima didascalia sullo schema di lezione
che verrà generato. Qui sotto analizziamo più a fondo
queste didascalie.
Immagine e Suono
: La lezione è composta da una serie di pagine che
contengono solo un titolo, una immagine fornita di un
certo effetto di transizione, un file sonoro generico
e una serie di pulsanti per l'avanzamento. I pulsanti
verranno generati in maniera tale che la prima pagina
contenga solo il pulsante per avanzare, l'ultima solo
quello per tornare indietro e tutte le pagine intermedie
entrambi.Poichè il comportamento dei pulsanti è
identico in tutte le modalità questo concetto non
verrà più ripetuto.
Immagine e Testo
: La comunicazione avviene con una immagine e con
un file testuale generico da editare.
Testo e Immagine
: Esattamente come la precedente , solo che vengono
invertiti la sinistra e la destra per il testo e
l'immagine.
Solo Immagine
: La comunicazione avviene solo attraverso la
grafica di una immagine per pagina.
Molte Immagini
: All'interno della pagina vengono inserite 4
immagini ; una volta generate le pagini potete
eliminarne alcune, spostarle , editarle ecc.
Solo Pulsanti :
Vengono generate una serie di pagine bianche
dotate dei soli pulsanti di avanzamento. A voi
introdurre successivamente i contenuti e servirvi dei
mezzi espressivi che ritenete più opportuni.
Titolo e Pulsanti :
Esattamente come la precedente : ora però accanto ai
pulsanti , in ogni pagina verrà inserito un certo
titolo.
Solo Titolo
: vengono generate un certo numero di pagine
bianche provviste solo di un titolo.
Indice e Pagine :
Per il momento è disattivato
Indice Generico
: Per il momento è disattivato
RTF Generico
: Viene generata una sola pagina all'interno
della quale viene collocato il file
pagine.rtf . In questo file, che
potete evidentemente modificare a vostro piacimento, è
presente un semplice modello ipertestuale : passa alla
pagina successiva, vai alla precedente e all'indice.
Editate e arricchite questo file con immagini e
tante altre pagine quante ve ne servono.
Esercizio RTF
: Viene creata una sola pagina e
all'interno della stessa viene inglobato il file esercizio_di_prova.rtf
. Questo file contiene solo 4
domande generiche che voi dovete editare per inserire le
vostre. Aggiungete quante domande volete, usate tutte le
funzionalità dell'editor (il sottoprogramma che si
attiva con le voci del menu Word processor
) ed avrete trasformato un semplice editor in uno
strumento semplicissimo per creare test di tipo Vero/Falso
e a Scelta multipla .
Timer Invisibile
: Vengono create una serie di pagine vuote , contenenti
al loro interno un timer con coordinate al di fuori
delle canoniche 0x0 e 640 x 480 , in maniera da rendere
il timer perfettamente funzionante ma non visibile.
Questa opzione è utilissima per creare un avanzamento
automatico fra le pagine. Potete creare titoli di
entrata, di coda, pagine animate ecc.
Timer e Immagini :
Vengono create delle pagine contenenti il timer e delle
immagini generiche. In questo modo si dovrebbe
realizzare una specie di animazione. Voi dovete
sostituire queste immagini con le vostre.
Timer e Loop :
Funziona come l'opzione Timer invisibile, solo che ora
quando si raggiunge l'ultima pagina, il timer non si
ferma ma richiama la prima pagina , così da
creare un loop infinito. E' utilie quando volete creare
delle presentazioni in fiere o in ambienti che non
richiedono interazione .
Timer Visibile :
Vengono create una serie di pagine contenenti un'
immagine, i pulsanti di avanzamento e la grafica di un
timer: un rettangolo che si riempie progressivamente di
un certo colore. Potete editare la velocità del timer,
il colore ecc. , come al solito facendo doppio click con
il mouse su di esso.
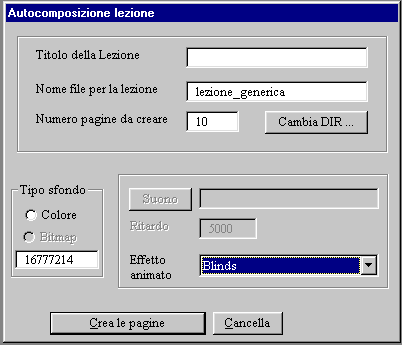
Adesso che conosciamo il significato delle icone,
possiamo passare al prossimo dialogo , rappresentato
dalla grafica seguente..

Qui , come vedete dobbiamo inserire :
Il Titolo della Lezione , il
Nome file della lezione con
cui verranno generati i file delle nostre pagine,
il Numero delle pagine da creare,
il Colore di sfondo delle pagine ed
infine l ' Effetto animato di
transizione che vogliamo applicare alle
immagini. Se abbiamo scelto di impostare un timer , si
renderà disponibile anche la finestrella per inserire il
numero di millisecondi che devono
trascorrere, prima di passare alla pagina successiva.
Inoltre , se nelle nostre pagine non c'è già un file
sonoro, possiamo introdurre il percorso di
un file di questo tipo per accompagnare lo svolgersi
della nostra lezione-presentazione (opzionale) .
Personalizzare la
lezione
Anche qui , come nel caso dell'esercizio, tutto
quello che è stato generato può essere editato e
personalizzato. La personalizzazione avviene grosso modo
secondo queste linee :
1. si fa doppio click
sull'oggetto generico per attivare la finestra delle
proprietà;
2. con questo dialogo si
cambiano le proprietà dell'oggetto oppure l'oggetto
stesso.
3. Per rendere il tutto
più semplice , ho introdotto delle figure e dei file
sonori definiti spuri e che servono solo a tenere
il posto dei vostri file .
Per cambiare l'immagine spuria fate doppio click su
di essa , quando appare il dialogo delle proprietà
cliccate sul pulsante File, a
questo punto inserite il percorso del file grafico che
volete sostituire al posto di quello generico. Per
sostituire il file sonoro fate CTRL+M
e , dopo aver selezionato il pulsante File
sonori... , inserite il percorso del
vostro file sonoro preregistrato.
Anche per oggi finito. Ditemi come posso migliorare
il programma.
Torna
all'indice delle lezioni
|