|
Il testo in Theorema
viene trattato a partire da due moduli differenti : uno
definito testo grafico perchè permette una elaborazione
bi-tridimensionale, perchè dotato di effetti animati e
sonori viene esposto in questa lezione. L'altro tipo è
analizzato nella lezione sugli ipertesti. Ecco come vi
dovete comportare.
1-Cliccate sull'
icona :  (Crea il testo) .
(Crea il testo) .
2-Puntate, trascinate e
rilasciate il mouse per individuare la regione della
pagina in cui volete inserire il testo.
3-Una volta che
rilasciate il mouse vi dovrebbe comparire una finestra
bianca; cliccateci sopra per consegnare a questa
il focus.
4-Adesso potete scrivere
qualsiasi cosa , per esempio : Ciao
a tutti da Theorema.
5-Dopo aver inserito il
testo, cliccate al di fuori della finestra bianca, in un
punto qualsiasi. Come vedete il testo viene incollato
nella finestra principale.
Questo è l'essenziale per il testo,
quelle che seguono sono istruzioni per apportare
miglioramenti grafici, per inserire un link e per
assegnare un certo movimento al testo.
Per editare il testo o per cambiarne le
caratteristiche, come in tutti gli altri oggetti di
Theorema, fate doppio click sul testo con il mouse
sinistro: dovreste veder ricomparire la finestra bianca
e il testo da editare.
Cambiare
il font
Selezionate l'icona  per cambiare il tipo di carattere che desiderate. Al
solito, per accettare i cambiamenti cliccate al di fuori
della finestra bianca.
per cambiare il tipo di carattere che desiderate. Al
solito, per accettare i cambiamenti cliccate al di fuori
della finestra bianca.
Cambiare
il colore del testo
Richiamate la finestra bianca e selezionate l'icona
 , selezionate il colore che volete e applicate le
modifiche sempre con un click fuori della finestra
bianca.
, selezionate il colore che volete e applicate le
modifiche sempre con un click fuori della finestra
bianca.
Configura
Font
Richiamate la finestra bianca e selezionate il
percorso del menu : EDIT/CONFIGURA
FONT . Vi dovrebbe apparire
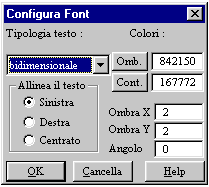
il seguente dialogo :

la cui configurazione permette di applicare al vostro
testo una serie di effetti tridimensionali e di
deciderne l'orientamento in verticale e in orizzontale.
Vediamo da vicino le singole voci.
Angolo
Con questo parametro viene stabilita l'angolazione
del testo.Un angolo di 0° gradi ( default ) equivale ad
un testo orizzontale, un angolo di 90° gradi equivale
invece ad un testo verticale. Provate voi i valori
intermedi.
Tipologia
di testo
Per default il testo viene disegnato a due
dimensioni. Se volete un testo tridimensionale dovete
scegliere una delle seguenti opzioni :
inset leggero, inset
pesante, raised leggero, raised pesante, ombreggiato,
ombre a blocchi,outline.
Per avere un' idea del significato di questi effetti
provateli ad uno ad uno.
Quando si utilizza il testo tridimensionale vengono
richiesti dei parametri aggiuntivi che potete
configurare con le voci
Omb., Cont. , OmbraX,
OmbraY.
Omb.
Stabilisce il colore con cui verrà disegnata
l'ombreggiatura del testo.
Cont.
Valido solo in alcuni effetti, serve per
stabilire il colore di contorno delle singole lettere .
OmbraX
Serve per indicare quanti pixel verranno
utilizzati per disegnare l'ombra nell'asse delle X
(larghezza). Il valore di default (pari a 2) deve essere
aumentato proporzionalmente alla grandezza del testo.
OmbraY Serve
per indicare quanti pixel verranno utilizzati per
disegnare l'ombra nell'asse delle Y(altezza). Il valore
di default (pari a 2) deve essere aumentato
proporzionalmente alla grandezza del testo.
Associare al testo
degli eventi.
E' anche possibile associare al nostro
testo degli eventi come dei collegamenti ipertestuali.
Se attiviamo la finestra bianca del testo ed in essa
facciamo doppio click con il mouse sinistro , si rende
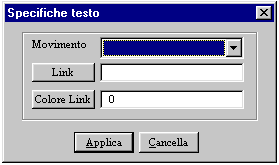
disponibile il seguente dialogo :

A Fianco della specifica Movimento
troviamo un elenco di stringhe la cui selezione
indicherà il tipo di movimento che vogliamo associare
al nostro testo. E' possibile associare ad ogni testo in
movimento un certo file vocale: allo scopo vi
basta richiamare un file WAV dalla lista denominata
Suono. Il suono può essere attribuito ad
un testo solo se questo è un testo animato. Nel caso in
cui il testo sia configurato con le opzioni
"" e "statico"
, anche se attribuito il suono non verrà eseguito.
Questo per un motivo molto semplice : poichè il suono
successivo cancella quello precedente , se
introducessimo nella nostra pagina più testi statici
con dei suoni, considerato che con questa opzione non c'è
alcuna struttura di ritardo , il testo verrebbe
disegnato immediatamente e non ci sarebbe il tempo
materiale per l'esecuzione del file sonoro.
Abbiamo detto che la selezione di una di queste
opzioni attribuisce al nostro testo un certo movimento.
Il significato delle opzioni dovrebbe essere abbastanza
chiaro ed autoesplicativo. C'è semmai da dire qualcosa
a proposito dell'opzione sfondo.
Con la selezione di
questa voce si rende disponibile il dialogo per
il caricamento delle immagini. Tale collegamento
consente di disegnare le lettere del nostro testo non
con un colore solido ma con l'immagine che abbiamo
appena caricato. L'immagine che viene caricata non deve
essere più piccola della larghezza e dell'altezza
occupata dal testo. Se questo non è il caso possono
crearsi effetti grafici inestetici. Se usata in modo
opportuno, questa funzione permette di creare effetti
molto gradevoli.
Con la selezione del bottone Link
si rende disponibile il dialogo per collegare
il nostro testo ad un' altra pagina. Per provare questa
procedura :
1. create una pagina con
qualche cosa dentro per riconoscerla , per esempio una
certa immagine;
2. create un'altra
pagina con un testo e chiamatela per esempio provatesto.pag
;
3. fate doppio click
dentro la finestra bianca e , dopo aver cliccato sul
tasto Link , collegate questo
testo alla pagina provatesto.pag.
4. andate in modalità
lettore ( F7 ) e osservate il funzionamento
del link.
Se volete che il testo cambi colore quando il mouse
lo attraversa potete stabilire questo colore con
la selezione del pulsante Colore Link
.
Per oggi finito. Che
cosa vorreste aggiungere a questo modulo ? Ditemelo e
cercherò di accontentarvi.
Indietro
|