Pulsanti rollover
Le possibilità di realizzare, con PSP, pulsanti da inserire in
un ipertesto o in un sito sono numerose. Si va dal più semplice
e immediato al più macchinoso e sofisticato.
Vediamo il più semplice, che in PSP viene realizzato grazie all'apposito
comando Buttonize. E' generalmente utilizzato per ottenere
pulsanti partendo da immagini.
Nell'esempio che segue si è applicato l'effetto aprendo un'immagine,
riducendola opportunamente alle dimensioni di un pulsante (Image/Resize)
e applicando infine l'effetto pulsante (Effects/Buttonize):
  
Quando però i pulsanti che si desidera realizzare
non contengono immagini ma testi (come quelli sulla sinistra di
questa pagina), con PSP possono essere realizzati facilmente in
altri modi. Vediamo allora alcuni esempi di pulsanti cosiddetti
rollover (pulsanti che cambiano aspetto al passaggio del
mouse).
Per ottenere l'effetto rollover è necessario
realizzare due pulsanti, uno normale, visualizzato al caricamento
della pagina, e un altro che è una variante del primo e viene visualizzato
quando il mouse vi passa sopra.
Questi sono all'incirca i passaggi da eseguire:
|
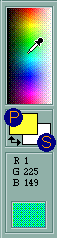
Aprire Paint Shop Pro, impostare il colore
di sfondo dell'area di lavoro (clic nella zona contrassegnata
dalla "S" dell'immagine qui a destra).
Assegnare un colore RGB (red-green-blue) 0-0-128 e fare clic
su OK. Aprire un nuovo foglio (File/New) di
dimensione 140x40 punti (impostare Width 140, Height
40).

|
Attivare lo strumento Selection.
|
|
 
|
|
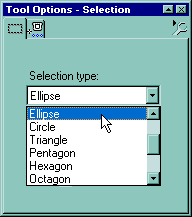
Nelle opzioni dello strumento di selezione
(Tools Options - Selection) scegliere la forma ellittica
(Ellipse).

|
Nel caso la scheda Tool Options
- Selection non fosse visibile, visualizzarla facendo
clic sul pulsante Toggle Tool Options Window.
|
|

|
|
Posizionare il cursore al centro dell'area
di lavoro, tenere premuto il tasto sinistro del mouse e trascinare
fino a realizzare una forma geometrica simile a quella dell'immagine
qui accanto.
|

|

|
A questo punto prima di applicare l'effetto
è consigliabile salvare la selezione appena effettuata in
modo da poterla richiamare successivamente per riutilizzarla
più volte, anche a distanza di tempo. Salvare la selezione
per mezzo di Selection/Save to disk...
|
|
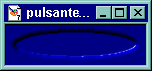
Possiamo ora applicare alla selezione
l'effetto che realizza un pulsante a rilievo. Scegliamo Effects/3D
effects/Outer bevel..., selezioniamo l'effetto Angled
nella casella Presets e impostiamo Width 4.
Otterremo un risultato simile a quello mostrato qui a destra.
Riduciamo il numero dei colori a 256 (Colors/Decrease color
depth/256 colors ) e salviamo il pulsante in formato *.Gif
(File/Save as, Salva come Compuserve Graphics
Interchange GIF) e assegnamogli il nome pulsante_off.
|
 
|
Il passo successivo è la realizzazione della variante
del pulsante che comparirà al passaggio del mouse (la chiameremo
"pulsante_on" e rappresenterà un pulsante non più
in rilievo bensì incassato). Dobbiamo allora aprire una nuova immagine
(File/New) di dimensione 140x40 punti (impostare Width
140, Height 40) che, come per il pulsante "pulsante_off"
appena creato, abbia lo sfondo blu (colore RGB (red-green-blue)
0-0-128).

|
Carichiamo la selezione che abbiamo salvato
in precedenza (Selections/Load from disk...)
|
|
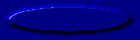
Applichiamo alla selezione l'effetto che
realizza un pulsante incassato. Scegliamo Effects/3D effects/Outer
bevel..., selezioniamo l'effetto Angled nella casella
Presets e impostiamo Width 4.
Andremo a cambiare, rispetto a pulsante_off, solo l'angolo
di incidenza della luce nella sezione Light: imposteremo
un valore Angle di 135° (l'opposto di pulsante_off,
che era 315°).
Otterremo un risultato simile a quello mostrato qui a destra.
Riduciamo il numero dei colori a 256 (Colors/Decrease color
depth/256 colors ) e salviamo il pulsante in formato *.Gif
(File/Save as, Salva come Compuserve Graphics
Interchange GIF) e assegnamogli il nome "pulsante_on".
|
 
|
Ora che il pulsante è pronto (sia nella versione statica
che in quella al passaggio del mouse) possiamo utilizzare l'effetto
rollover. Il risultato lo possiamo inserire sia in un ipermedia
utilizzando un software autore tipo Amico o Incomedia,
oppure in una pagina web (la realizzazione di un effetto rollover
è abbastanza semplice con programmi come FrontPage o con
DreamWeaver).
Il risultato finale sarà il seguente:
|
Passare
con il mouse
sopra il pulsante -------------->
|

|
Variando i parametri in Effects/3D effects/Outer bevel...
le possibilità e gli effetti che si possono ottenere sono infiniti.
Abbiamo presentato qui solo un semplice esempio.
|


