|
Mi sarebbe piaciuto darvi la possibilità di leggere
all'interno delle pagine di Theorema le animazioni in
formato gif.
La libreria grafica di Theorema è in grado di leggere
questo formato nei suoi diversi aspetti : interlacciato,
trasparente , animato ecc. Il problema è che questo
formato è di proprietà della Unysis e questa azienda
chiede agli sviluppatori non solo le royalties per ogni
copia del sw. distribuito ma anche un fondo in denaro not
refundable di decine di milioni .
Decisamente troppo. Per questa ragione, anche se in
Theorema è possibile avere a disposizione i filmati
AVI ed MPEG (se installato nel codec della macchina) ho
deciso di creare un modulo per creare piccole
animazioni da una serie di immagini . L'estensione di
queste immagini è *.ANI.
Come
creare pulsanti animati
1- create
nella stessa cartella (poniamo c:\theorema
) una serie
di immagini e salvate le stesse con il metodo dei nomi
dati da numeri progressivi , cioè :
img1.bmp
,img2.bmp oppure ciao1.bmp,ciao2.bmp
ecc. (le immagini devono essere BMP )
2-
selezionate la voce del menù Produzione/Crea animazioni
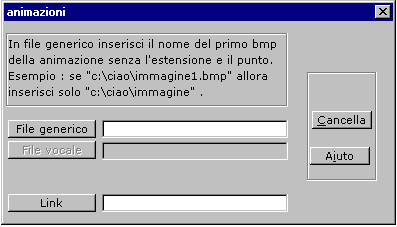
3- nel
dialogo che compare :

dovete inserire il percorso della prima
immagine eliminado il numero e l'estensione. In base ai
nostri esempi rispettivamente c:\theorema\img
e c:\theorema\ciao
.
Quando il programma ha finito di
comprimere e assemblare i file grafici , registrate
nella cartella desiderata la vostra animazione.
LIMITI E specificità
dei pulsanti animati :
I pulsanti animati *.ani sono
una collezione di immagini compresse con un livello di
compressione analogo a quello presente nei file GIF. Le
immagini che potete collezionare sono solo immagini non
compresse in formato BMP , non importa se a 16, 256 o 24
bit. Potete inserire nelle pagine tutti i pulsanti che
volete , sia che siano differenti sia che si tratti
dello stesso pulsante ripetuto più volte e posizionato
in zone differenti.. Tutti questi pulsanti vengono
sincronizzati da un unico timer per cui tutti i frames
dei singoli pulsanti vengono aggiornati simultaneamente.
Il metodo è buono se si costruiscono pulsanti con lo
stesso numero di immagini, non lo è quando nella stessa
pagina ci sono pulsanti costruiti a partire da un
numero di immagini differenti. In quest'ultimo
caso si crea un effetto non voluto di eccessiva
accelerazione dell'aggiornamento delle immagini. Un
trucco per evitare questo effetto indesiderato,
necessario solo nel caso in cui i pulsanti debbano
finire nella stessa pagina, è quello di
costruire pulsanti che hanno lo stesso numero di
immagini.
Come
richiamare i pulsanti nella pagina
Per richiamare un pulsante animato
cliccate sul tasto  e individuate con il metodo del punta-trascina-rilascia
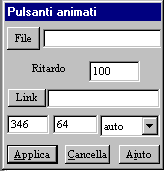
la zona in cui volete inserirlo. Vi apparirà il dialogo
seguente .
e individuate con il metodo del punta-trascina-rilascia
la zona in cui volete inserirlo. Vi apparirà il dialogo
seguente .

Dovete limitarvi ad inserire semplicemente il nome
del file ani e l'eventuale link della pagina che volete
collegare. Lasciate la configurazione del pulsante
impostata sul valore auto
perchè al momento è l'unica implementata.
|